Разработка дизайна по системе позволяет не только ускорить процесс дальнейшей верстки сайта, но и помогает получить более качественный результат. Опишу некоторые базовые принципы которыми я руководствуюсь в своих работах.
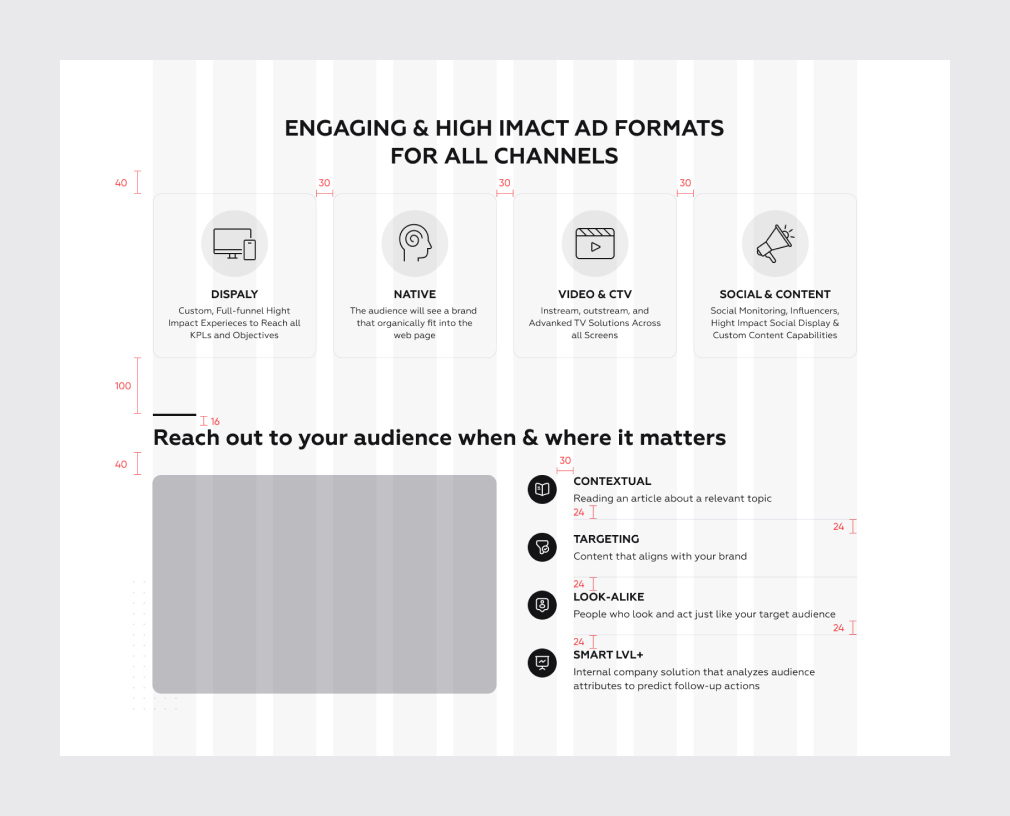
Проектирую дизайн по сетке
Перед началом дизайна я задаю систему колонок и отступов. По этим колонкам выравниваю основной контент сайта. Расстояния между элементами подбираю таким образом, чтобы выстраивать правильную визуальную иерархию. А верстальщику сетка помогает точно определять позиционирование элементов на странице. Также, единообразие отступов облегчает процесс верстки сайта.

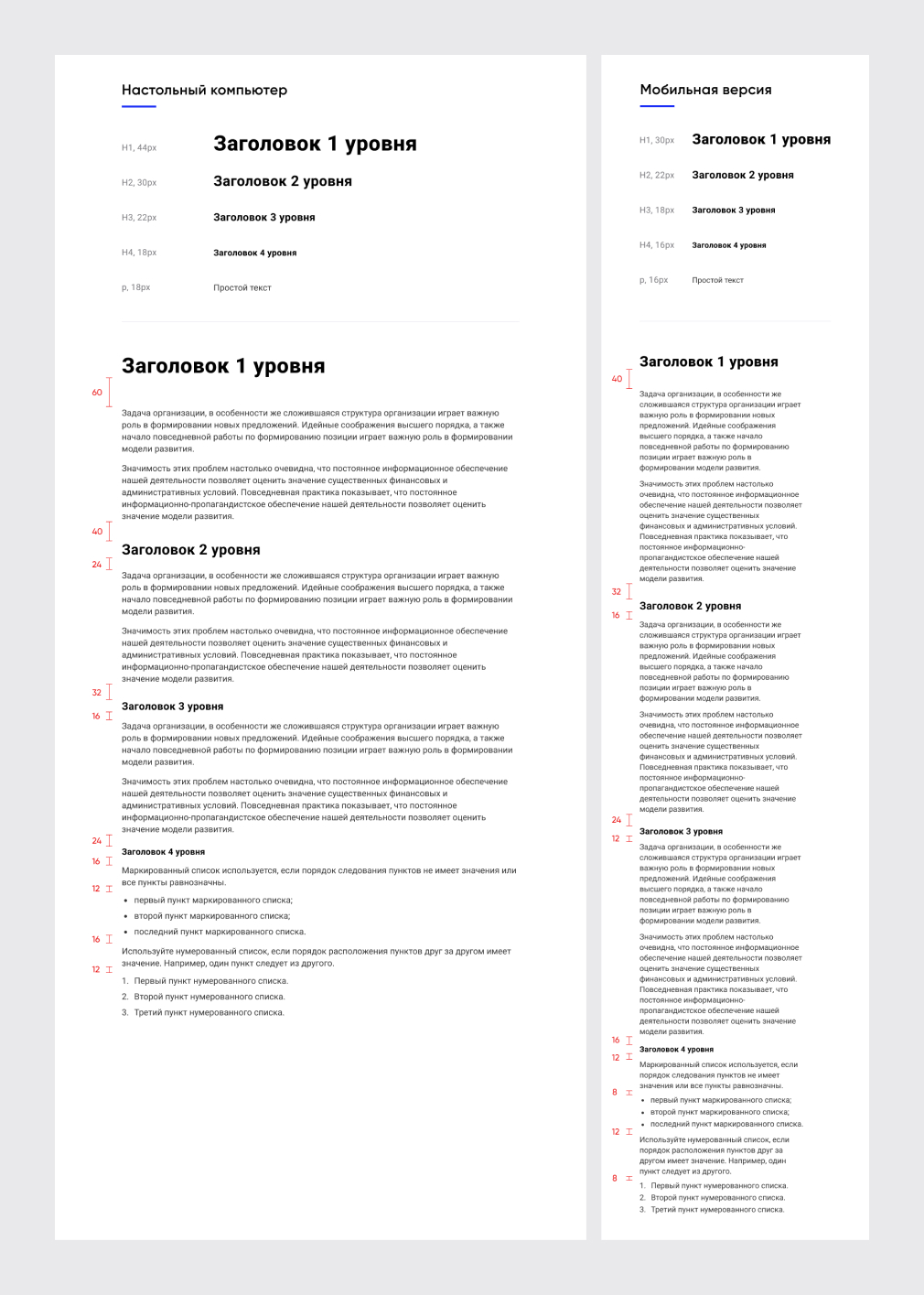
Адаптивная типографика
Для конкретного проекта прорабатываю базовые стили для заголовков и простого текста. Заношу все стили в библиотеку проекта. Также, для каждого текстового стиля задаю альтернативные свойства для отображения в мобильных версиях.
В мобильной версии шрифты и отступы соответственно уменьшаются по определенной системе.

Удобный для верстки макет
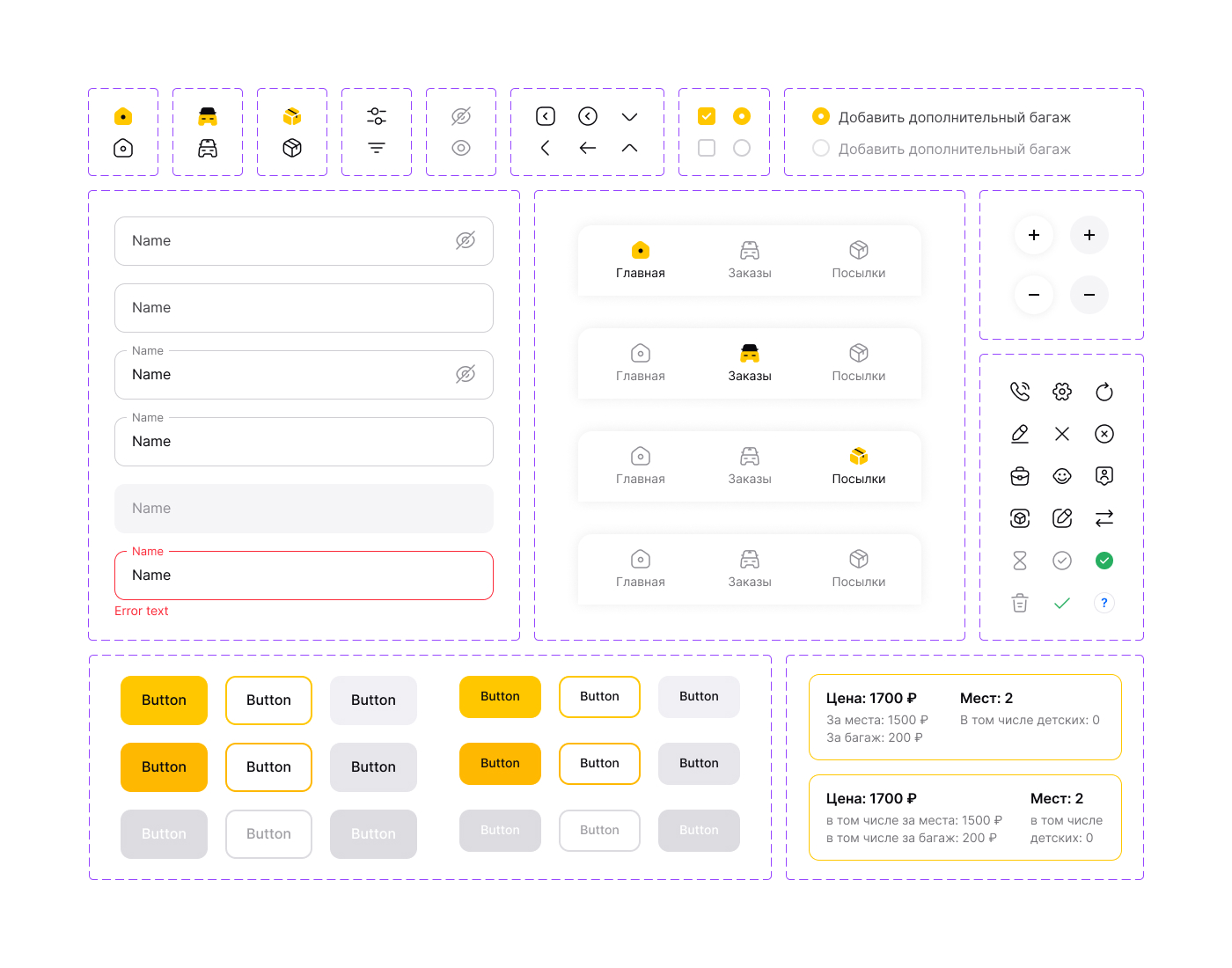
Для обеспечения порядка в дизайне и ускорения разработки я использую все возможности Figma:
- Auto layout
- Components
- Variants
- Slyles
- Variables
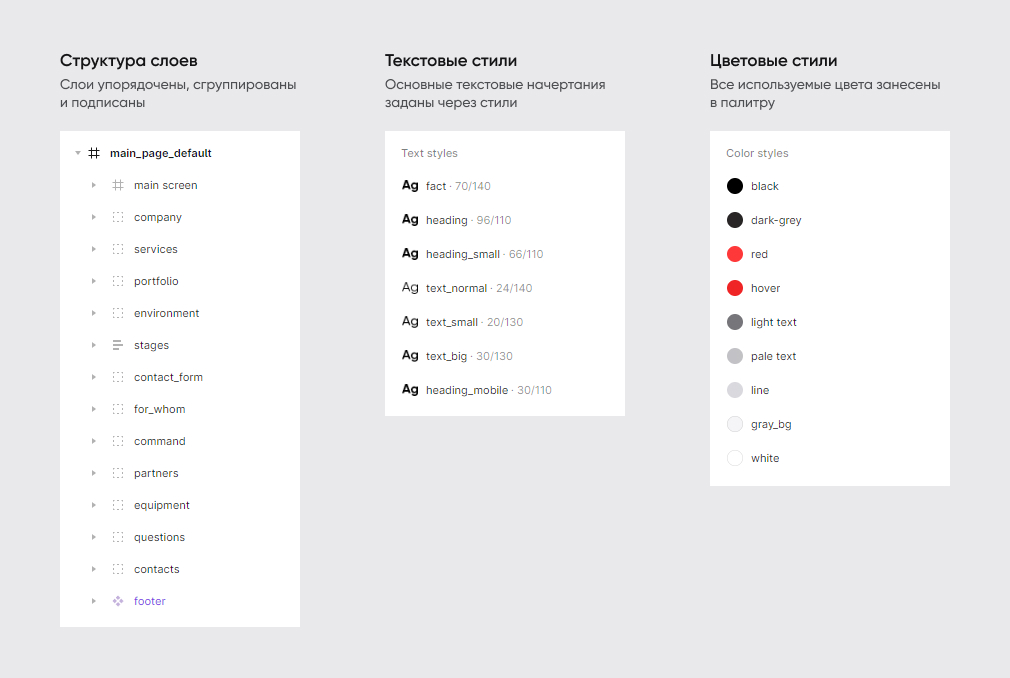
Это удобно и для верстальщика – свойства одинаковых элементов единообразны (нет хаоса в размерах и стилях), что позволяет верстать их по единым правилам. Также, я группирую слои основных блоков и подписываю их.

Если элемент повторяется в дизайне несколько раз, делаю его компонентом и настраиваю вариативные состояния этих компонентов. Это обеспечивает единообразие, а также позволяет мгновенно вносить изменения на всех страницах большого проекта. Все используемые иконки и компоненты выношу на отдельный лист.

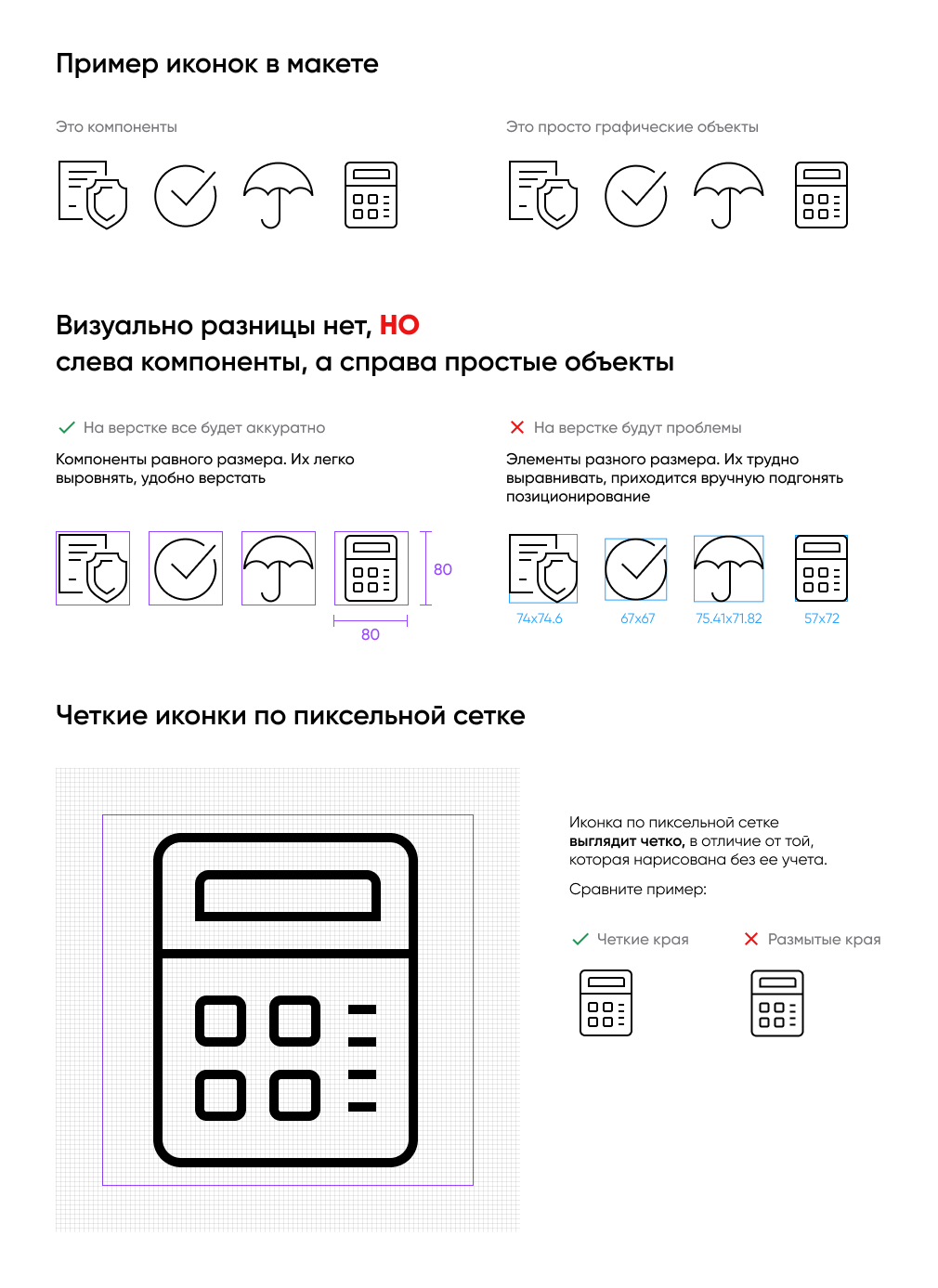
Иконки рисую по пиксельной сетке и делаю компонентами
Иконки я рисую по пиксельной сетке и каждую иконку оборачиваю в компонент одинакового размера. То есть, все иконки проекта имеют один размер и благодаря этому их не составляет труда позиционировать и выравнивать между собой на верстке.